3.4. Desarrollando Aplicaciones Java 2 Micro Edition
 
Ya vimos que J2ME (Java 2 Micro Edition), es un entorno enfocado a la aplicación de la tecnología
Java en dispositivos electrónicos con capacidades computacionales y gráficas muy reducidas, tales
como teléfonos móviles, PDAs o electrodomésticos inteligentes.
Ahora vamos a desarrollar algunos ejemplos de aplicaciones para Móviles, para ello es necesario
instalar alguna herramienta de desarrollo tal como Sun One Mobile Edition o JBuilder 9
Mobile Edition por mencionar dos de las mas destacadas. Para los siguientes ejemplos se
utilizo:
- Borland JBuilder 7.0
- Borland JBuilder Mobile Set 3.0
Este último es una extensión de la heramienta para trabajar con aplicaciones J2ME. Lo siguiente es
crear un proyecto en JBuilder, y luego crear una clase. La clase se llamará MultipleSeleccionGrupo
y copiamos el siguiente código:
import javax.microedition.midlet.*;
import javax.microedition.lcdui.*;
public class MultipleSeleccionGrupo extends MIDlet implements ItemStateListener,
CommandListener
{
private Display display; // Reference to display object
private Form fmMain; // The main form
private Command cmExit; // A Command to exit the MIDlet
private Command cmView; // View the choice selected
private int selectAllIndex; // Index of the "Select All" option
private ChoiceGroup cgPrefs; // Choice Group of preferences
private int choiceGroupIndex; // Index of choice group on form
public MultipleSeleccionGrupo() {
display = Display.getDisplay(this); // Create a multiple choice group
cgPrefs = new ChoiceGroup("Preferencias", Choice.MULTIPLE);
// Append options, with no associated images
cgPrefs.append("Crear copias", null);
cgPrefs.append("Usar Auto Salvar", null);
selectAllIndex = cgPrefs.append("Seleccionar todo", null);
// Create commands
cmExit = new Command("Salir", Command.EXIT, 1);
cmView = new Command("Ver", Command.SCREEN,2);
// Create Form, add components, listen for events
fmMain = new Form("Multiple Seleccion Grupo");
choiceGroupIndex = fmMain.append(cgPrefs);
fmMain.addCommand(cmExit);
fmMain.addCommand(cmView);
fmMain.setCommandListener(this);
fmMain.setItemStateListener(this);
}
public void startApp() {
display.setCurrent(fmMain);
}
public void pauseApp() { }
public void destroyApp(boolean unconditional) { }
public void commandAction(Command c, Displayable s) {
if (c == cmView) {
boolean selected[] = new boolean[cgPrefs.size()];
// Fill array indicating whether each element is checked
cgPrefs.getSelectedFlags(selected);
for (int i = 0; i < cgPrefs.size(); i++)
System.out.println(cgPrefs.getString(i) + (selected[i] ? ": selected" : ": not selected"));
} else if (c == cmExit) {
destroyApp(false);
notifyDestroyed();
}
}
public void itemStateChanged(Item item) {
if (item == cgPrefs) {
// Is "Select all" option checked ?
if (cgPrefs.isSelected(selectAllIndex)) {
// Set all checkboxes to true
for (int i = 0; i < cgPrefs.size() - 1; i++)
cgPrefs.setSelectedIndex(i, true);
// Remove the check by "Select All"
cgPrefs.setSelectedIndex(selectAllIndex, false);
}
}
}
}
Es importante notar aquí, que las clases relacionadas con la interfaz de usuario son diferentes a las
tradicionales. En J2SE utilizamos SYSTEM o SWING para la interfaz gráfica, en J2ME utilizamos DISPLAY,
LCDUI y una redefinición de los controles de formulario.
3.5. Como correr una aplicación J2ME en Jbuilder
En el entorno de desarrollo de JBuilder de Borland, al igual que en la mayoría
de los entornos de desarrollo integrados, se trabaja con base a proyectos. Una vez que hemos creado un
proyecto y hemos definido o incluido las clases necesarias como la clase utilizada en el ejemplo, podemos
compilar y ejecutar cualquier tipo de aplicación Java.
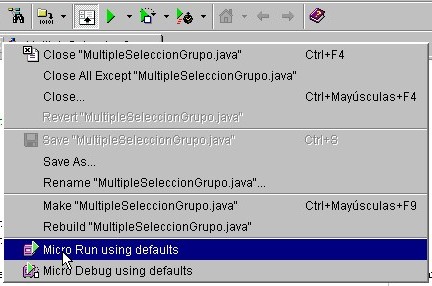
Damos Click derecho sobre el Tag de la aplicación desarrollada y seleccionamos
en la opción "MICRO Run using defaults", así como lo muestra la
siguiente gráfica. Es muy sencillo realmente, de esta manera el proyecto es compilado, guardado y ejecutado.

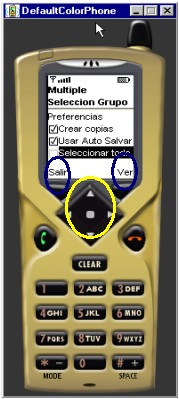
Despues de correr la aplicación obtenemos lo siguiente:
 
Debemos presionar el botón que indica Launch para ingresar al programa como tal.
Luego ya entramos a la aplicación, donde ya se puede interoperar con el dispositivo.
Las flechas de control para desplazarse en el menú están encerradas en el ovalo amarillo.
El botón del centro tiene funciones de ENTER. Y los botones encerrados en azul tienen la
función asociada con la opción inmediatamente encima de él
|