2.4. Documentos WML
Como se puede apreciar en los ejemplos anteriores, el formato de los documentos WML es diferente a
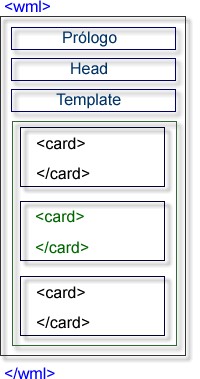
los documentos HTML tradicionales. Un documento WML se denomina DECK o BARAJA y este es
subdividido en unidades más pequeñas para que sean visualizadas en el teléfono móvil. Esas unidades
pequeñas se llaman CARD.

Como se puede ver en la figura anterior, existen otras secciones del documento WML no menos
importantes. El prólogo del documento es la sección utilizada para la Definición del Tipo de
Documento(DTD). Aquí se hace referencia a un documento XML que define la sintaxis del lenguaje WML.
Siempre debe hacer parte de un documento WML y es lo primero que se debe escribir. Se aplica para
WAP 1.x.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
La siguiente sección es la cabecera (HEAD) que desempeña el mismo papel que en HTML, es decir,
permitir declaraciones de etiquetas META, o declaraciones de acceso a la card con la etiqueta
ACCESS. Esta última es de bastante interés debido a que permite, en cierta menera, definir
algún tipo de seguridad a la aplicación mediante restricciones de acceso. La etiqueta ACCESS tiene la
siguiente sintaxis.
<access id="" domain="" path="">
Donde,
- id: nombre de la etiqueta
- domain: dominio a quien se le permite el acceso
- path: dirección desde la cual se permite el acceso, puede ser un subdirectorio dentro del
dominio
Finalmente, la sección de plantillas en donde se definen comportamientos comunes a todas las
cards. Su objetivo es evitar reescribir el código que puede llegar a ser común a muchas cards, por
ejemplo, el salto de todas las páginas hacia un mismo destino. Aquí tenemos un ejemplo:

<template>
<do name=”evento” type="accept" >
<go href=“otrodoc.wml" />
</do>
</template>
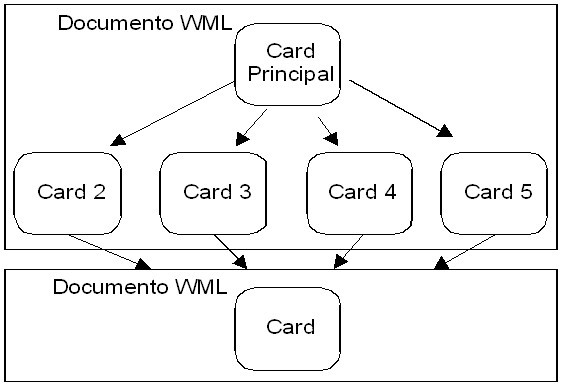
Esta plantilla define como todas las cards (card2, card3, card4, card5) deben responder al evento
accept para pasar a la card final. Sin embargo, cualquiera de ellas puede redefinir ese
comportamiento asi:
<card id="micard">
<do name=”evento” type="accept" ><prev/></do>
...
</card>
Aqui, la card micard redefine el evento accept para que regrese a la card anterior, en
este caso, esta definición tiene prioridad sobre la mas general.
|